

20230910

写真を読む情報学 演習Informatics of Reading Photography 画像と意味の関係を探るワークショップ 09月12日 
|
|
1)本講の概要現役のグラフィックデザイナーである講師が、1枚の写真から読み取れるさまざま情報についてデザインの視点でお話しします。 画像として表された個々の形象が持つ情報を取り出し、それらを再編集して写真に新たな意味を与えてみましょう。 日頃からスマホでよく写真を撮っているという方に、ぜひ体験いただきたいワークショップです。 |
|
|
■ 担当講師の自己紹介 
渡部隆志(わたなべ たかし) 1967年 京都市生まれ グラフィックデザイナー 大阪電気通信大学 総合情報学部 ゲーム&メディア学科 教授 |
|
|
グラフィックデザインを学んでいた学生時代に、アルバイトとして印刷会社でデザインの実務に携わり、その経験をもとに、1989年にヘッドプラスハート ビジュアルコミュニケーションデザインスタジオを立ち上げました。 右下のYouTubeへのリンクでは、コンピュータが道具となる以前のグラフィックデザイン制作の様子を観ることができます。 わたしがデザイナーとしての活動をスタートさせた当時、デザイン設計はハンドワーク(手作業)によるものだったのです。 スタジオでのデザイン設計業務と並行して、修了と同時に大学研究室にアシスタントとして勤務する機会を得て、デザイン教育の一端にも携わるようになりました。 当時、研究室にあったMacintoshに触れたことが起点となり、コンピュータを利用したデザイン設計の世界に、研究・教育の立場から関わってきました。 いくつかの芸術系大学に講師としての出講を経て、2003年、日本で初めてとなるユニークな学際領域を対象としたデジタルゲーム学科の新設を機に、本務校である大阪電気通信大学に着任し、現在に至っています。 大阪電気通信大学 ゲーム&メディア学科のカリキュラムでは、アート・デザイン領域で「デザイン基礎演習」「エディトリアルデザイン・演習」「アドバンスデザイン・実習」「UI・UXデザイン」といった、さまざまなデザイン表現に関わる授業を担当しています。 また、個人での制作活動として、2011年4月から毎日1枚の画像とテキストをFacebookにアップしています。テキストは、楽曲のタイトルや歌詞の一節から引用し、YouTubeへのリンクを貼っています。 |
|
|
緊急事態宣言の続く中、山田洋次監督による日本映画「幸福の黄色いハンカチ」からの連想で、楽曲とそのフレーズを選びました。 |
|
|
2020年04月04日 17:50 
I've come to watch your flowers growin'
Blossom Dearie / Feelin' Groovy
|
入構禁止措置が取られる中、今年も美しく咲き誇る四條畷キャンパスの桜を、中央少し上の太陽の逆光を利用して撮影しました。 |
|
そんなペコちゃんを、少し大人目線で捉えてみた1枚です。 |
|
|
2020年01月12日 14:10 
With every step you tread and every breath you take
Iron Maiden / The Loneliness of the Long Distance Runner
|
選んだ楽曲は邦題「長距離走者の孤独」で、イギリスの小説家 アラン・シリトーが1959年に出版した短篇小説がモチーフです。画面には現れていない走者の孤独と、沿道の人々の群れを対象的に構成しました。 |
|
2019年09月27日 21:00 
I am waiting at the counter
Giorgio Moroder ft. Britney Spears / Tom's Diner
|
I am waiting at the counter(わたしはカウンターで待っていますよ)というメッセージは、わたしか料理人のいずれが発するフレーズでしょう? |
|
つづきはこちらで…(Facebookのアカウントが必要です) |
|
2)写真の中のさまざま情報ひとの「五感」という感覚機能の分類は、古代ギリシャのアリストテレスに端を発しています。それらは[視覚, 聴覚, 嗅覚, 味覚, 触覚]であり、広く通念として理解されています。なお現代では、ひとの感覚は20以上に分類することができるそうです。 |
|
|
「百聞は一見に如かず」という故事成語がありますが、五感の中でも特に視覚から得られる情報は、他の感覚器官よりも多く、その80%を占めるといわれています。 目で見て、その情報が脳に伝達され、知覚するという行為は、1秒間あたりの情報量に換算すると4,300,000bpsだといわれます。聴覚の場合が8,000bpsですから、比較してその情報量の豊かさがわかるでしょう。 一方で情報量が多いがゆえに、見ているようで見ていないといったこともあるのではないでしょうか。 |
|
|
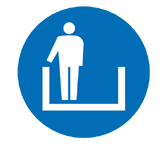
■ ピクトグラム(図記号) 視覚を通して情報を伝達する「Visual Communication」の例のひとつとしてピクトグラム(図記号)を取り上げます。 ピクトグラムは「絵文字。象形文字。絵を用いた統計図表」という意味で、ひとを導く案内用図記号を指します。ピクトグラムに接したひとが、事前の学習や特別な知識がなくとも、描かれた図形から意味がきちんと理解できることが重要となります。 

さて、これらのピクトグラムは、何を伝えようとしているのでしょうか? こちらは、とあるビルの個室トイレ内の様子です。 
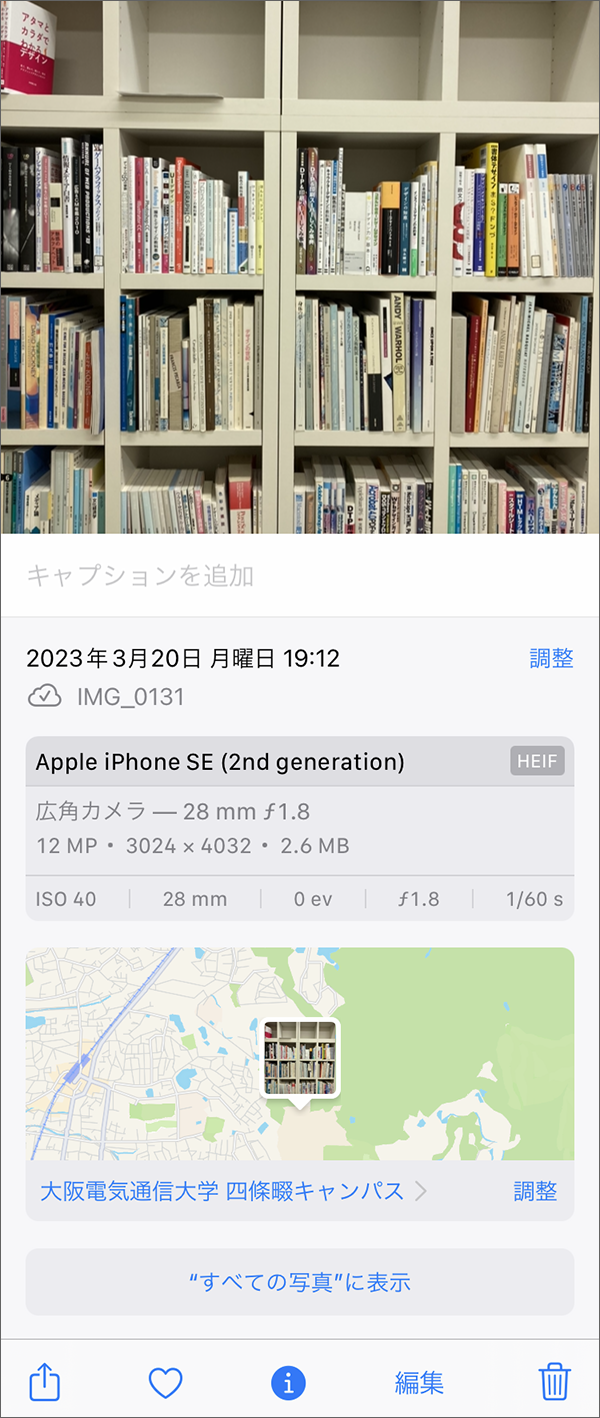
視覚を通して情報伝達をしようとしているのですが、伝えたい情報がきちんと整理されているとはいえない印象です。 発信する側が伝えたい情報を、受け手側に正確に伝達するということが、決して容易ではないことが、この状況から見て取れるでしょう。 ■ Exif情報 写真の中の情報としては、目に見えるイメージとは別に、メタデータと呼ばれるデータの意味について付加的に記述されたデータがあります。 Exifとは、Exchangeable image file formatの略で、デジタルカメラ用の画像メタデータのフォーマットで、データには、以下の情報が含まれます。 ・撮影日時 ・カメラ機種 ・画素数 ・ISO感度 ・焦点距離 ・露出補正値 ・絞り/f値 ・シャッタースピード ・撮影場所 など 

|
|
3)ビジュアルイメージを整えるシャッターを切って撮影した状態そのままの手を加えていない画像データは、他者に情報を伝えるためのビジュアルイメージとしては、その画面から情報を伝える機能と配慮の面から考えた場合、不完全なことが多いです。 情報を伝えるためのビジュアイメージとして、基本的な整えをAdobe Photoshopなどの画像処理ソフトウェアで実行することが必要となります。 |
|
|
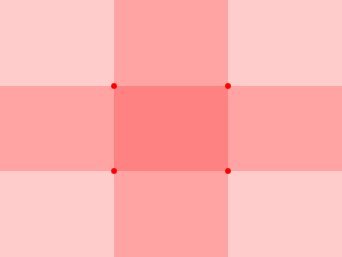
■ 構図の決定 トリミングなどによって構図を決定する手法として、The Rule of Thirds(1/3の法則)と呼ばれるものがあります。 
画面空間を上下・左右それぞれ3等分し、そこにできる4つの交点に被写体のポイントとなる要素を配置したり、9つに分割されたエリアを意識した要素の配置をおこなうことにより、演出効果の向上を図るものです。 |
|

|
|
|
画面空間を上下・左右それぞれ2等分し、中心線と中心点を意識することと併せて、構図を検討する上では、有効な手がかりとなるでしょう。 ■ 水平・垂直の補正 撮影されたビジュアルイメージの中で、視覚的にポイントとなる要素や部分の水平・垂直を整えましょう。
水平・垂直の割り出しには、 画面上の計測したいポイント間でものさしツールをドラッグすると、メニューバー下のプロパティエリアに計測結果が表示されます。 表示されている直線の両端を調整することで、計測ポイントの変更は自由におこなえます。 ものさしツールで計測後、[イメージメニュー]→[画像の回転]→[角度入力]を選択すると、[カンバスの回転]ウィンドウが表示され、角度の入力スペースに水平もしくは垂直に補正するための入力すべき値が入力されています。 そのままOKすれば、回転した画像イメージが収まるよう、カンバスサイズが背景色で拡張されます。 
水平・垂直の補正前のイメージ 
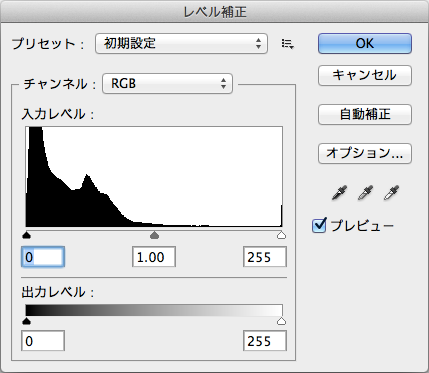
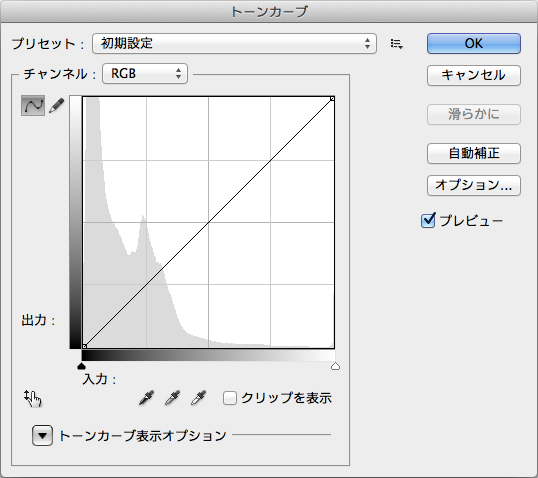
水平・垂直の補正後のイメージ 補正前と補正後では、イメージの座りの良さに違いがあることが認識できるでしょう。 ■ 色調の補正 同じ撮影対象であっても、撮影時の照明環境や条件によってデータとして記録される色彩の情報は、さまざまに変化します。 撮影時の照明関係に関わらず、自然な印象で色彩認知させるためには、色調の補正も重要となります。 メニューバーのイメージ[イメージメニュー]の中に、色調補正に関するメニューが用意されています。 さまざまメニューの中から[レベル補正][トーンカーブ]について、その機能を確認しましょう。 |
|



|
|
|
また、 [イメージメニュー]→[自動トーン補正] [イメージメニュー]→[自動コントラスト] [イメージメニュー]→[自動カラー補正] の3つのメニューは、元データの持っているピクセルの色彩分布状況により、その効果の有効性に差はありますが、まずは実行してその効果を確認するに値するものです。 
4)次回に向けて今回のビジュアルイメージの整えを前提に、次回は撮影された写真を整えた上で、その写真の中にある要素を細やかに取り出して、それらを言語化してみます。 こちらで素材となる25枚の写真を用意していますが、自分で撮影した写真を使って取り組んでみたいと思った方は、各自で撮影をした後、下記メールアドレスに撮影した写真を添付ファイルで送信してください。 送信先メールアドレス:takashi(at)oecu.jp (at)は @ に置き換えてください。 送信期限:9月18日(月)13:00 件名:キャリアデザインB 本文:生徒番号・氏名を記載してください。 送信された写真は、次回の演習で使用できるよう演習室サーバにアップします。 
|
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
|
第1回:09月12日

