

20230923

UI・UXデザイン大阪電気通信大学 総合情報学部 デジタルゲーム学科, ゲーム&メディア学科 後期開講科目 ひとを導くビジュアルコミュニケーションデザイン 第02週:09月26日 
|
|
0)出席登録MyPortalから出席登録をおこなってください。 授業内で指示するコードを入力してください。 
|
|
1)ユニバーサルデザインの考え方と社会的背景UI・UXデザインに限らずあらゆるデザイン活動において、ユニバーサルデザインの考え方は、その根幹に据えておく必要があります。 前期開講科目「アドバンストデザイン・実習」を履修した方には重複する内容になりますが、ユニバーサルデザインは極めて重要な観点であるので、再度確認をしてください。 |
|
|
■ ユニバーサルデザインの定義 ユニバーサルデザイン(Universal Design, 以下UDと略す) 多様な能力やニーズを持つすべてのひとに対して、商品、製品、サービス、環境、情報など、モノやコトに込められた機能を、可能なかぎり公平に提供できるようにそのデザインを考慮することを指します。 1990年にノースカロライナ州立大学のロナルド・メイスによって以下のように提唱されました。 "The design of products and environments to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design" 「特別に改造したり特化された設計の義務を負うことなく、可能な限り広範なすべての人々にとって使いやすい製品や環境のデザイン」 1-1)すべての利用者にいつでもどこでも同じように有益であるよう供給する。 1-2)どのような利用者も差別したり侮辱することがない。 1-3)すべての利用者のプライバシー、安心感、安全性を可能な限り同等に確保する。 原則2:Flexibility in Use(利用における柔軟性) 幅広い人たちの好みや能力に有効であるようデザインする。 2-1)使用する方法を選択できるよう多様性をもたせて供給する。 2-2)右利き、左利きでも利用できる。 2-3)利用者が操作したとおり容易に確実な結果が得られる。 原則3:Simple and Intuitive Use(単純で直感的な利用) 理解が容易であり、利用者の経験、知識、言語力、集中の程度などに依存しないようデザインする。 3-1)不必要な複雑さは取り除く。 3-2)利用者の期待や直感に一致させる。 3-3)幅広い読み書きや言葉の能力に対応する。 3-4)情報はその重要性に応じて一貫性を持って整理する。 3-5)連続的な操作に対しては、それが効果的に促されるよう工夫する。 3-6)仕事が終了するまでの間や終了した後など、適時フィードバックがある。 原則4:Perceptible Information(わかりやすい情報) 周囲の状況あるいは利用者の感覚能力に関係なく、利用者に必要な情報が効果的に伝わるようデザインする。 4-1)重要な情報は、絵や言葉、触覚などいろいろな方法を使って充分すぎると思われるくらい提示する。 4-2)不可欠な情報と、それ以外の周辺情報とは十分にコントラストをつける。 4-3)必要な情報はあらゆる感覚形態に応じて可能なかぎりわかりやすくする。 4-4)さまざまな方法を用いて基本要素を区別して伝達する。(手引きや指示が簡単に提供できるようにする) 4-5)感覚に制限がある人々が利用するいろいろな技術や装置は、共用性があるよう供給する。 原則5:Tolerance for Error(間違いに対する寛大さ) 危険な状態や予期あるいは意図しない操作による不都合な結果は、最小限におさえるようデザインする。 5-1)危険や誤操作が最小限となるように要素を配置する。(最も利用される要素を最も使いやすいようにし、危険性がある要素は除去、分離、遮蔽のいずれかを施す) 5-2)危険や間違いを警告する。 5-3)フェイル・セーフ(安全性を確保する方法)を提供する。 5-4)注意の集中が必要な仕事において、意識しないような行動が起こらないように配慮する。 原則6:Low Physical Effort(身体的負担は少なく) 能率的で快適であり、そして疲れないようにデザインする。 6-1)利用者に無理のない姿勢を維持させる。 6-2)操作に要する力は適切にする。 6-3)反復的な操作は最小限にする。 6-4)持続的な身体的努力は最小限にする。 原則7:Size and Space for Approach and Use(接近や利用に際する大きさと広さ) 利用者の体の大きさや、姿勢、移動能力に関わらず、近寄ったり、手が届いたり、手作業したりすることができる適切な大きさと広さを提供する。 7-1)座位、立位など、どのような姿勢の利用者であっても、重要な事柄がはっきり見えるようにする。 7-2)座位、立位など、どのような姿勢の利用者であっても、すべての構成要素に手が届くようにする。 7-3)腕や手の大きさに応じて選択できるよう多様性を確保する。 7-4)支援機器や人的支援が利用できるよう充分な空間を用意する。 
とあるビルの個室トイレ内の様子 ■ バリアフリーからUDへ UDは、バリアフリーと混同されることが珍しくありません。 バリアフリーは「高齢者・障害者のさまざまな障壁(バリア)を取り除き、健常者との生活上の差別を無くしていく」という考え方で、例えば、既存の床の段差部分にスロープをつける、といった行為がそれにあたります。 対してUDの基本姿勢は「より多くの人が使いやすい」ということであり、すべての人に使いやすいものであれば、高齢者や障害者にも使いやすいという考え方でデザイン開発に取り組みます。この点が、UDとバリアフリーの大きな相違点といえるでしょう。 |
Ronald L Mace ロナルド・メイス 国内的にも国際的にも認められた設計者・製品設計者・教育者で、彼はこの「ユニバーサルデザイン」を提唱するにあたり、年齢・能力・人生の状態に関わりなくすべての人にとって製品や建築環境すべてが、美しく、できるだけ広い領域で利用しやすいものであるように設計する、という考え方を表明しました。 UDの7原則もメイスを中心とするグループによって規定されました。 UDの7原則(Version 2.0 原文) Copyright (C) 1997 NC State University, The Center for Universal Design |
|
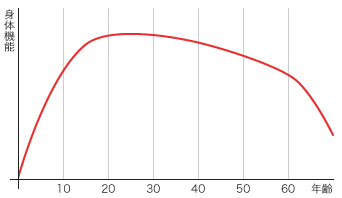
■ 商品に対する要求の変化 生産性や経済性を中心とした設計思想から、モノやコトと人間の関係(アクセシビリティ、ユーザビリティ)に視点が移り、人間を中心とした設計思想の重要性が認識されるようになってきました。 情報化の促進に伴い、モノやコトの多機能化、高度化が進み、利用や操作が複雑化したことに対し、分かりやすさや単純な操作へのニーズが高まっています。 ■ 企業環境の変化 少子高齢化に伴い、高齢者の人口規模、保有財産、購買意欲などが、有望な市場として認識され、高齢者に受入れられる商品開発が必要となってきました。 高齢者や障害者などへのアクセシビリティとユーザビリティに関するこれまで特殊であったニーズへの対応を一般化することが、新たな商品開発の創出につながり、事業上のメリットがあるということが認識されてきました。 ISO13407、リハビリテーション法508条、通信法255条など、国際的なアクセシビリティとユーザビリティに関する規格・法規への対応に、UDの開発プロセスが応用できます。 アクセシビリティとユーザビリティに対する企業の社会的責任が問われるようになり、特定のユーザーだけが使えない、あるいは使いにくいといった差別的な状況を生むことがないよう、注意深い開発プロセスが求められるようになってきています。 ■ 社会環境の変化 高齢化の進展は、多くの先進国における共通する課題であり、その対応においてUDの基本コンセプトが有効です。 権利意識の高まりや国際化の進展は、社会の構成員が多様であることの認識を拡大し、どういった構成員に対しても、公平な社会参加の機会を保障することが求められています。 アクセシビリティとユーザビリティの問題解決が、社会コストの低減につながるという考え方が定着してきました。 こうした背景のもとに、UDの考え方やその実践は、1990年代中頃から急速に拡大してきています。その中でUDは、これまで当たり前であったり普通だと思われていることを再度見つめ直し、だれに対してもより快適であるための意識を促進させる考え方として、社会的認知を確実に高めているといえるでしょう。 ■ 加齢による変化 人体を構成するすべての要素(骨格、筋肉、内蔵、神経など)は、加齢によりさまざまな変化が生じ、それに伴いライフサイクルとしての身体機能も[誕生 → 成長・機能向上 → 機能維持 → 機能低下進行 → 急速な機能低下 → 死亡]へと推移します。これは誰もが避けて通れない変化です。 
ライフサイクルにおける身体機能の変化イメージ 加齢による変化の具体的状況には以下のようなものがあります。 1. 感覚能力の変化 … 聞こえにくい … 見えにくい … 話しにくい … 感じにくい 2. 運動能力の変化 … 歩きにくい … 反応が遅くなる … 座りにくく立ちにくい 3. 平衡感覚・バランス能力の変化 … 倒れやすい … バランスを失いやすい 4. 記憶能力の変化 … 混乱しやすい … 覚えにくく忘れやすい ■ 社会障害の様態 社会障害は、障害認定のその種類と程度から以下のように分類されます。 1. 身体障害 … 視覚障害(1〜6級) … 聴覚・言語障害(1〜6級) … 肢体不自由(1〜6級) … 内部障害(1〜6級) … 重複障害(1〜6級) 2. 知的障害(最重度〜軽度までの4段階) 3. 精神障害(最重度〜軽度までの4段階) |
アクセシビリティ 近づけること、利用できること。 ユーザビリティ 使いやすさ、分かりやすさ。 ISO13407 人間中心設計に関する手続き規格 リハビリテーション法508条(アメリカ) 障害を持った人々の、電子・情報技術へのアクセシビリティの確保を義務付けています。 通信法255条(アメリカ) 電気通信に関わる製造業者やサービス事業者は、機器やサービスを障害者が利用可能なものにすることを義務づけています。 |
|
他者から外的に認知することのできる障害から、見えない障害まで、多様な障害が存在します。障害に対する社会認識としては、高齢化社会の進行に合わせて、かつての排他的で差別的なものから、社会参加を促すものへと変化してきています。 そうした変化は、海外での障害者の呼称が、従来からのhandicapped personやdisabled personから、challengerに変わりつつある状況などからも読み取れます。 また日本においても、ノーマライゼーションの理念に基づき、障害のあるなしに関わらず、互いに支え合い、地域で豊かに暮らしていける社会障害者の自立と社会参加を、厚生労働省などをはじめとして、さまざま施策で推進しています。 それらは、社会障害者として認定される人々のみを対象とするのではなく、普段健康である人々でも、ケガや病気、疲れや悩み、また妊娠などによる一時的な様態の変化は常に身近にあり、そうした状況も含めて、社会環境の側での対応を充実が必要であるでしょう。 障害は、それを持つ当人の個人的問題ではなく、コミュニティーとしての社会とその環境のあり方に課せられたものです。 ■ 幼齢への配慮 高齢者、障害者に加えて、子供も社会環境への適応において、差別される存在であったり、障害を生じている対象として考える必要があります。 子供の発達段階としては[乳児期 → 幼児期 → 学童期 → 思春期 → 青年期]といった過程を経て、成人となります。 その過程の中で、乳幼児期から学童期にかけては、以下の要因から障害を被るといえます。 1. 社会的に自立していないため保護者が必要 2. 発達過程にあって客観的判断力に欠ける 3. 発達過程にあるがゆえに好奇心が旺盛 4. 成人と比較して体格が小さく体力も少ない 5. 行動に論理性がなく記憶が混乱しやすい 「子供の目線」という言葉があるように、成人に対して子供が社会と関わるスタンスはその諸条件から、大きな差異を根本的に抱えています。そうした子供の頃の記憶を、成人である我々はどの程度持っているでしょうか? 子供の頃に感じた、社会環境に対する不便や不満を思い出してみましょう。 ■ 身体と心理に対する研究 以上のように、社会機能の中心を担っている身体的機能維持段階にある成人健常者に加えて、加齢による変化・社会障害の様態・幼齢への配慮といった対象をもカバーすることが、UDの観点であり起点であるといえます。 さらに成人健常者であっても、身体や心理の状態や状況はさまざまである。UDにおいては、そうした個々の身体や心理の差異を認識することも重要です。 身体と心理は不可分なものであり、互いに影響を及ぼしあう関係にある。また身体や心理は、周囲の環境からも大きな影響を受けています。 UDの観点として、身体と心理が感じる快適さ、その逆の不快感とその境界について、観察や実験などのような事例研究を繰り返し、それらの基準を明らかにしていくことも必要とされています。 
■ UDの観点から製品に見るUI・UXの具体的事例 
三洋電機 オーブンレンジ EMO-FR4 操作パネル このオーブンレンジは、ビジュアルコミュニケーション研究室で使用しているものです。 レンジ機能を使用するために操作パネルで、まず[レンジ出力]ボタンで出力ワット数を選択します。その後[10分][1分][10秒]の各時間ボタンを必要に応じて組み合わせて、時間設定をおこないます。 ここまでの動作は、操作パネルの下部1/3エリアで下方向へ順に降りていくことになります。 以上の設定をした後、最終的な[あたためスタート]ボタンは、操作パネルの上部1/3エリアにあり、それまでの下降動作を反転して上部に移動する必要があります。 一方、これまでの設定をキャンセルする[とりけし]ボタンは操作パネルの最下部、[10秒]ボタンの隣に位置しています。 この操作パネルがUI、すなわちユーザと製品・サービスの接触面となります。また、一連の操作体験がUXとなるのです。 はたして、このUIはユーザの豊かなUXを生み出すことができるでしょうか? わたしたちの身の回りにあるあらゆるものに、UIが存在します。そしてそのUIを通してUXを醸成されていくのです。UI・UXデザインの視点、さらにはUDを加えた複合的な視点から、今一度わたしたちを取り巻くさまざまな製品やサービスを見つめ直してみましょう。 
2)ゲシュタルト要因■ ゲシュタルト要因とは ドイツの実験心理学者であるヴィルヘルム・ヴント(Wilhelm Max Wundt, 1832年―1920年)を中心に、20世紀初めに提起されたゲシュタルト心理学(Gestalt Psychologie)は「人間の精神は部分や要素の集合ではなく、全体性や構造こそ重要視されるべき」とし、その学派の名は、全体性を持ったまとまりある構造を示すドイツ語の「ゲシュタルト(Gestalt:形態)」にちなんでいます。 ゲシュタルト心理学では、人間の知覚において多数の刺激が存在するとき、それらは個々に知覚されるのではなく、より大きな範囲のいくつかの群として知覚される傾向があり、そのまとまりを決定するものを「ゲシュタルト要因(Gestalt Factor)」と呼んでいます。 ゲシュタルト要因の一部として、以下のような知覚の傾向が見られます。 |
|
|
(1)図と地(Figure-Ground Relationship) 要素は「図(焦点を合わせる対象)」あるいは「地(その他の知覚域)」のいずれかとして知覚されます。 図は概ね明確な形を持つが、地にははっきりした形がありません。 ルビンの壷で有名なエドガー・ルビンは図と地を特徴づける性質を次のようにまとめています。 ・図は「もの」の性質をもち,区切られており、地の少し上に見える。 ・図は閉じられ、輪郭で分離され、形をもつ。 ・地は「材質」の性質をもち、図よりも遠く見え、図によって部分的に遮断される。 ・地は境界で区切られず、開かれている。
白い壁を背景に手前の木製のテーブルから、奥の木製のテーブルを撮影。 明度の低い長方形のエリアが図として知覚されるでしょう。 |

|
|
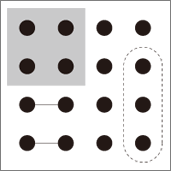
(2)近くにある(Proximity) 近くにある要素同士は、離れている要素同士よりも、より関係が深いと認識されます。近くにある要素は相互にひとつのかたまり(チャンク)と見えます。
ホールの座席に座る観客を2階席から撮影。 近接して着席している人たちが、一つのグループとして捉えることができるでしょう。 |

|
|
(3)似ている(Similarity) 類似性のある要素同士は、類似性のない要素同士よりも、関係が深いと認識されます。似た性質をもつ要素は距離が離れていても、強い関係性を持つと認識されます。
雑貨店の店先で陳列されている商品群を撮影。 形状の似ているもの同士が、より関係強く感じられるでしょう。 |

|
|
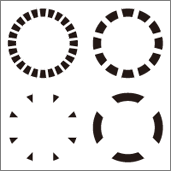
(4)閉じた形に見える(Closure) 個別の要素から成る一連の情報を、複数の個別の要素としてではなく、ひとつの認識可能な形(パターン)として知覚する傾向。バラバラに見える要素に、足りない情報を補って、より単純な閉じた形として認識することになります。
道路の白線を撮影。 走行車線を区切る破線は、つながった一本の線として知覚されます。 |

|
|
(5)なめらかに続く(Good Continuation) 直線やなめらかな曲線上に配置された要素は、まとまりとして知覚され、直線や曲線上に配されない要素よりも、要素間に関連性があると解釈されます。
家電量販店の店先に設置されたカプセルトイの販売機を撮影。 同じものが直線上に連続して配置されていることで、なめらかなつながりを感じさせることでしょう。 |

|
|
(6)線や面でつながる(Uniform Connectedness) 一定の視覚的要素(線、面、色など)によって結合された要素同士は、結合されていない要素同士よりも関係が深いと認識されます。
無造作に収納された本棚を撮影。 棚によって区切られた正方形のエリアが、個々の面として知覚されます。 |

|
|
(7)プレグナンツの法則(Law of Pragnanz) 曖昧なイメージを、複雑でまとまりのない形ではなく、単純でまとまりのある形で解釈する傾向。人は複雑な形よりも単純な形の方を、より良く視覚的に処理し記憶することができます。 たとえば、自動車のフロントフェイスは、まさに顔を意識したデザインがされています。 Volkswagen The Beetle 
|
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
|
第02週:09月26日

