

20241025

グラフィックデザイン演習同志社女子大学 学芸学部 メディア創造学科 秋学期開講科目 デジタルツールを利用したビジュアルコミュニケーションデザイン 第05週:11月01日 
|
|
1)雑誌の体裁■ 雑誌の造本設計に関わるキーワード 実際の雑誌をサンプルとして解体し、雑誌の造本設計に関するキーワードについて理解していきましょう。 中綴じ … 表紙と本紙を開いて重ねた真ん中の折り目を、針金などで綴じる製本。 無線綴じ … 本紙の背に切り込みを入れ、接着剤によって表紙でくるみ綴じる製本。 なお、本文タテ組の場合は右綴じ、ヨコ組の場合は左綴じとなります。 |
解説動画 大阪電気通信大学 エディトリアルデザイン・演習 2021年05月24日 収録 動画内で提示している授業資料は、本授業の内容と異なるところがあります。 本授業の進行は、動画内資料ではなく、このページに記載している内容になるので、留意してください。 |
|
上記のいずれの綴じ方の場合も、雑誌の表紙に用いられる紙と本紙に用いられる紙は、通常その紙質が異なることが一般的です。 表紙は、表1(オモテ表紙)、表2、表3、表4(ウラ表紙)と呼ばれ、特に表2〜表4は広告スペースとして用いられています。 |
|
|
面付け … 1枚の印刷用紙に、オモテ8ページ、ウラ8ページ、合計16ページを印刷し、これを1台として、各ページを配列する作業を面付けと呼びます。 台割り … 1台で印刷されるページ数(16ページ)ごとに、本紙の総ページ数を分割することで、それぞれの印刷仕様などを検討します。 
|
原紙のサイズ A列本判 625×880mm 菊判 636×939mm B列本判 765×1,085mm 四六判 788×1,091mm AB判 880×1,085mm ハトロン判 900×1,200mm |
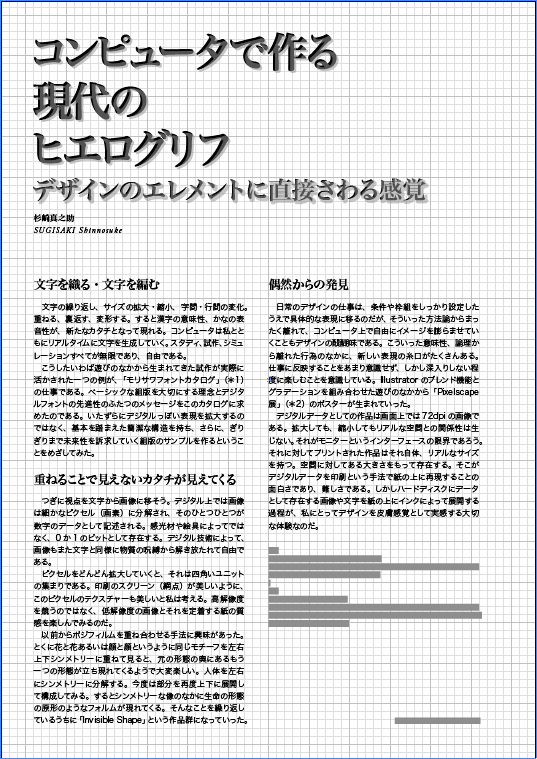
2)課題[ページレイアウトでのテキスト操作]3. 制作■ 課題要件 仕上サイズ:A4サイズ(210mm×297mm) A4サイズのアートボードをタテ方向に設定し、あらかじめ用意された文章原稿のデータ「textdata.txt」の文字情報を画面空間にレイアウトしてください。 |
|

演習サンプルのIllustratorデータ(ヨコ組み)sample_works01.ai(1.9MB) 
演習サンプルのIllustratorデータ(タテ組み)sample_works02.ai(1.5MB) |
|

リンクをcontrol+クリックし、リンクされたファイルをダウンロードし、サンプルデータのページ設計について各種設定状態を確認してみてください。 
なお、ページの中の任意の位置に氏名を「designed by 学生番号・氏名」としてクレジット表記しておいてください。 11月08日授業終了時を目処に、演習室モノクロプリンターでのプリントアウトと、サーバ Teachersへのデータ提出をしてもらう予定です。 
|
|
3)出席カウントのためのメール送信w a t a n a b e @ h e a d h e a r t . c o m 宛に、出席カウントのためのメール送信をおこなってください。 件名欄には、学生番号(半角英数)・氏名を入力してください。 メッセージ欄に記載するテーマを指示するので、その指示に沿って入力をおこなってください。 
|
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
|
第05週:11月01日

