

20240506

デザイン基礎演習大阪電気通信大学 総合情報学部 ゲーム&メディア学科 前期開講科目 デジタルツールを利用したビジュアルコミュニケーションデザインの基礎 第05週:05月16日 
|
|
|
1)課題[イメージプロットによる色彩構成]1 課題説明色彩構成とは、画面空間に形態と色彩を用いて画面構成をおこない、テーマとするイメージを平面空間に表現する造形行為です。 Adobe Illustratorを利用して、色彩構成をおこなっていきましょう。 ■ 課題要件 新規ドキュメントの設定は、A4(幅 297mm, 高さ 210mm) ヨコ位置で制作してください。 共通の表現イメージとして「奥行き」というテーマを設定します。それに加えて、イメージプロットとスタンダードデザインパターンに掲載されているイメージプロットの中から、デザイン表現のキーワード(赤字のカタカナ語)を1つ選び、それぞれのキーワードを意図した色彩構成をおこなってください。 また、掲載されているスタンダードデザインパターンを参照し、キーワードが持つデザイン表現としての形態・色彩・配置の特性を理解した上で、色彩構成としてのオリジナルな表現に取り組むことが重要です。 制作するファイルは異なるデザイン表現のキーワードによる最大3点とし、ファイル名は、半角英数(すべて小文字)とします。 idi2_(学生番号)_(キーワードの英語表記).ai 例)idi2_hb00a000_modern.ai idi2_hb00a000_sharp.ai idi2_hb00a000_mechanical.ai 
|

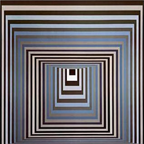
Vonal KSZ Victor Vasarely ヴィクトル・ヴァザルリ 1908年ハンガリー生まれの抽象画家。 ブタペストのバウハウスで学び、1930年からパリに移住。 1944年ドニーズ・ルネ画廊設立に参加し、以後同画廊を中心に活躍、構成主義的抽象による独自の表現に取り組み、1997年パリにて逝去。 |
|
2)デジタル環境における色彩の基本的知識資料を参照しながら、デジタル環境において色彩を取り扱う際の基本的知識について概説します。 ■ 色彩の特性と効果 特定の色彩が単独で持っている視覚的印象には、以下のようなものがあります。
また歴史、風土、文化的な背景から、特定の色彩はそれぞれ独自のイメージを有しています。一般的なイメージは次のとおり。
配色における、色彩の三属性(色相・彩度・明度)の作用と印象には、以下のようなものがあります。 |
||

色相差の等しい配色 … 一般的に静かで穏やかな印象。 
色相差の大きな配色 … 対立的で派手な印象。調和がとれていないと不快感を感じる場合がある。 
色相差の小さい配色 … 温和でおとなしい印象。 
彩度の高い配色 … 派手、刺激的、明るい印象。 
彩度の低い配色 … 地味、渋み、落ち着き、暗い印象。 
彩度差の大きな配色 … 動的な印象。 
彩度差の小さな配色 … 静的な印象。 
明度差の大きな配色 … 活動的で明快感が強い印象。強烈な印象を与える配色。 
明度差の小さい配色 … 落ち着いておとなしい印象。明快感が弱く静的な配色。 
|
|
|
3)Illustratorによる図形編集の基本操作 1■ ベクター形式での視覚的イメージ生成 ピクセルの集合体として視覚的イメージを生成するラスター形式に対して、図形のアウトライン(輪郭線)によって視覚的イメージを表すものをベクター形式といいます。ベクター形式のソフトウェアにおいて図形は、平面空間の座標として表される点と点を結ぶことによってできる線や面として視覚的イメージを表し、数値と数式によって生成されます。 ラスター形式と比較して、ラスター形式がうまく表すことのできなかった斜線や曲線についても、その線を規定する複数の点の結び方を数値と数式のデータで持っているため、なめらかな輪郭としてデータ化することができるという長所がありますが、なめらかな色の変化が必要となる写真的表現は得意とはしません。
ベクター形式での直線・斜線の描画 
|
ベクター形式のソフトウェア ラスター形式のペイント系ソフトウェアに対して、ベクター形式を採用するものはドロー系ソフトウェアといわれ、Post Script(ポスト・スクリプト)というページ記述言語に対応したAdobe Illustrator(アドビ・イラストレータ)が代表的です。 アンカーポイントとよばれる点の座標をもとに、点と点が結ばれると線に、線が閉じると面になり、形態に応じてアンカーポイントといわれる点の情報が生成されます。 |
|
|
01. Adobe Illustratorを起動します。 02. [ファイル]メニューから[新規...]を選択し、新規ドキュメントの設定として[印刷]を選択し、A4(210×297mm)横方向で[作成]ボタンをクリック。
|
|
|
|
03. オブジェクトの描画と選択
クリックして幅・高さを数値入力してオブジェクトを描画します。 ドラッグして任意のサイズでオブジェクトを描画することもできます。 [表示]メニュー→[バウンディッグボックスを隠す]を選択し、バウンディッグボックスの機能をオフにします。 バウンディッグボックスは、オブジェクトを自由に変形することのできる機能ですが、グラフィックデザインワークには適さないため使用しません。 [表示]メニュー→[スマートガイド]にチェックが入っているか確認しましょう。 スマートガイドは、オブジェクトを作成または操作するときに表示される便利なガイドです。 |
|
|
|
オブジェクトをクリックして選択します。 または、選択ツールをドラッグして表示される点線枠が、オブジェクトの一部にかかると選択できます。 選択した状態でドラッグするとオブジェクトを任意で移動することができます。 オブジェクト以外の箇所でクリックすると、選択が解除されます。 複数のオブジェクトを選択する場合は、shihtキーを押し下げたまま複数のオブジェクトをクリックするか、ドラッグした点線枠が複数のオブジェクトの一部にかかるようにしてください。 選択した状態で[delete]キーを押すとオブジェクトを消去することができます。 |
|
|
|
04. オブジェクトの色彩操作 Illustratorでの色彩操作は、オブジェクトの[塗り]と[線]に対して設定をおこないます。
オブジェクトの[塗り]には オブジェクトの[塗り][線]に対する色彩の選択には、カラーパレットを用います。 カラーパレットは[ウィンドウ]メニュー →[カラー]で表示できます。 
|
|
|
|
カラーパレットのオプションを表示させることで、グレースケール・RGB・HSB・CMYK・WebセーフRGBの5つのカラーモードの中から、いずれかを選択して使用することができます。 オブジェクトの[線]の設定については、線パレットを用います。 線パレットは[ウィンドウ]メニュー →[線]で表示できます。 
線パレットのオプションを表示させることで、線幅や先端の形状、角の処理、破線の設定などおこなうことができます。 05. オブジェクトのコピー・ペースト コピーは、[編集]メニュー →[コピー]で、選択したオブジェクトの形態を記憶します。[編集]メニュー →[カット]では、選択したオブジェクトを消去しますが、その形態は記憶しています。 ペーストは、[編集]メニュー →[ペースト]で、コピーしたオブジェクトを画面中央に描画します。 [編集]メニュー →[前面へペースト]ではコピーしたオブジェクトをコピーしたオブジェクトの前面に描画し、[背面へペースト]ではオブジェクトの背面に描画します。 |
|
|
|
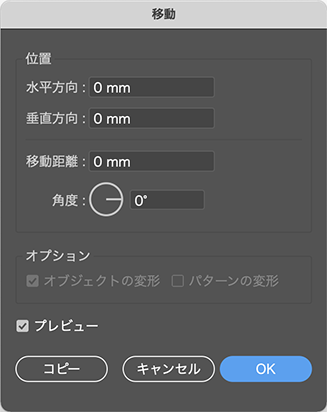
06. オブジェクトの移動 [オブジェクト]メニュー →[変形]→[移動...]により、選択したオブジェクトを距離の指定で移動させることができます。 |
|
|

|
|
|
|
|
|
|
|
オブジェクトには、描画順に前後関係があります。新たに作成したオブジェクトほど前面に描かれます。 [オブジェクト]メニュー →[重ね順]→[最前面へ]をはじめ[前面へ][背面へ][最背面へ]を選択することにより、オブジェクトの前後関係を調整することができます。 |
|
|
|
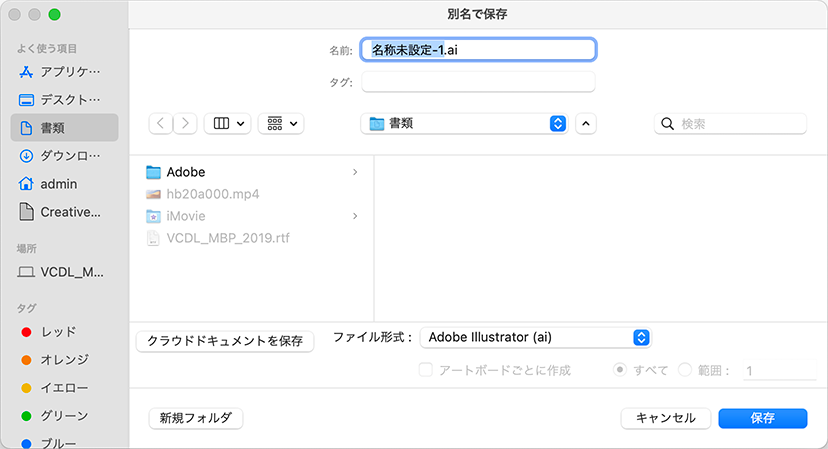
07. ファイルの保存 [ファイル]メニュー →[保存]を選択し、ファイルの名称、保存先、ファイル形式を設定して、ファイルの保存をおこないます。 
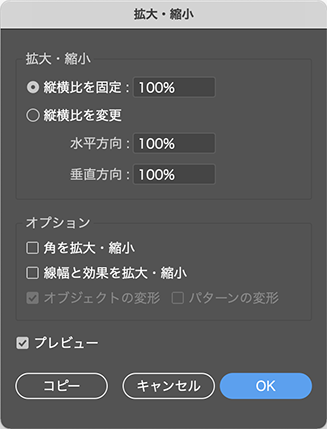
[保存]ボタンをクリックすると、続けて[Illustrator オプション]が表示されます。特に設定変更はおこなわず[OK]ボタンをクリックして保存してください。 一旦保存すると、[ファイル]メニュー →[保存]はグレーアウトしています。ファイルに新たな作業を加えると、また[保存]が選択できるようになり、実行すると上書き保存がおこなわれます。 08. オブジェクトの拡大・縮小 [オブジェクト]メニュー →[変形]→[拡大・縮小...]により、選択したオブジェクトを数値指定で拡大・縮小します。 
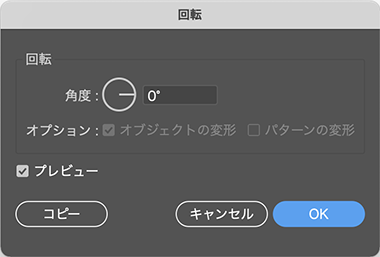
09. オブジェクトの回転 [オブジェクト]メニュー →[変形]→[回転...]により、選択したオブジェクトを数値指定で回転させることができます。 
10. 複数のオブジェクトを用いた変形 [ウィンドウ]メニュー →[パスファインダー]で、パスファインダーパレットを表示し、選択した複数のオブジェクトを用いて、それらをもとに新たな形状をつくることができます。 
a. 形状エリアに追加 b. 形状エリアから前面オブジェクトで型抜き c. 形状エリアを交差 d. 重なり合う形状エリアを除外 e. 分割 f. 刈り込み g. 合流 h. 切り抜き i. アウトライン j. 背面オブジェクトで型抜き 
|
|
|
|
Copyright (C) WATANABE, Takashi / HEAD+HEART, Visual Communication Design Studio. All rights reserved.

Mac、Macロゴは、米国およびその他の国で登録されているApple Computer, Inc.の商標です。 Made on a MacバッジはApple Computer Inc.の商標であり、同社の許可により使用しています。 |
||
第05週:05月16日

